Coding
Coding difficulties shaped the game in different ways.
For example, the design of light shifted from being a soft one (which is possible with dissolving the backgrounds) to a sharp transition, due to me not knowing other ways to make background animation other than using images before the label starts, then putting "show image", which seems to reject transition.
However, I'm quite satisfied with this problem, as the sharp transition seems to help with the feeling of the game.
My original code for the light inside the room :
scene bg inside
with dissolve
pause 1
scene bg insidelight
with dissolve
What it evolved into:
#animation of inside the room:
image insideroom:
'images/bg insidelittlelight.png'
pause 1
'images/bg insideaveragelight.png'
pause 1
'images/bg insidebiglight.png'
pause 1
'images/bg insideaveragelight.png'
pause 1
repeat
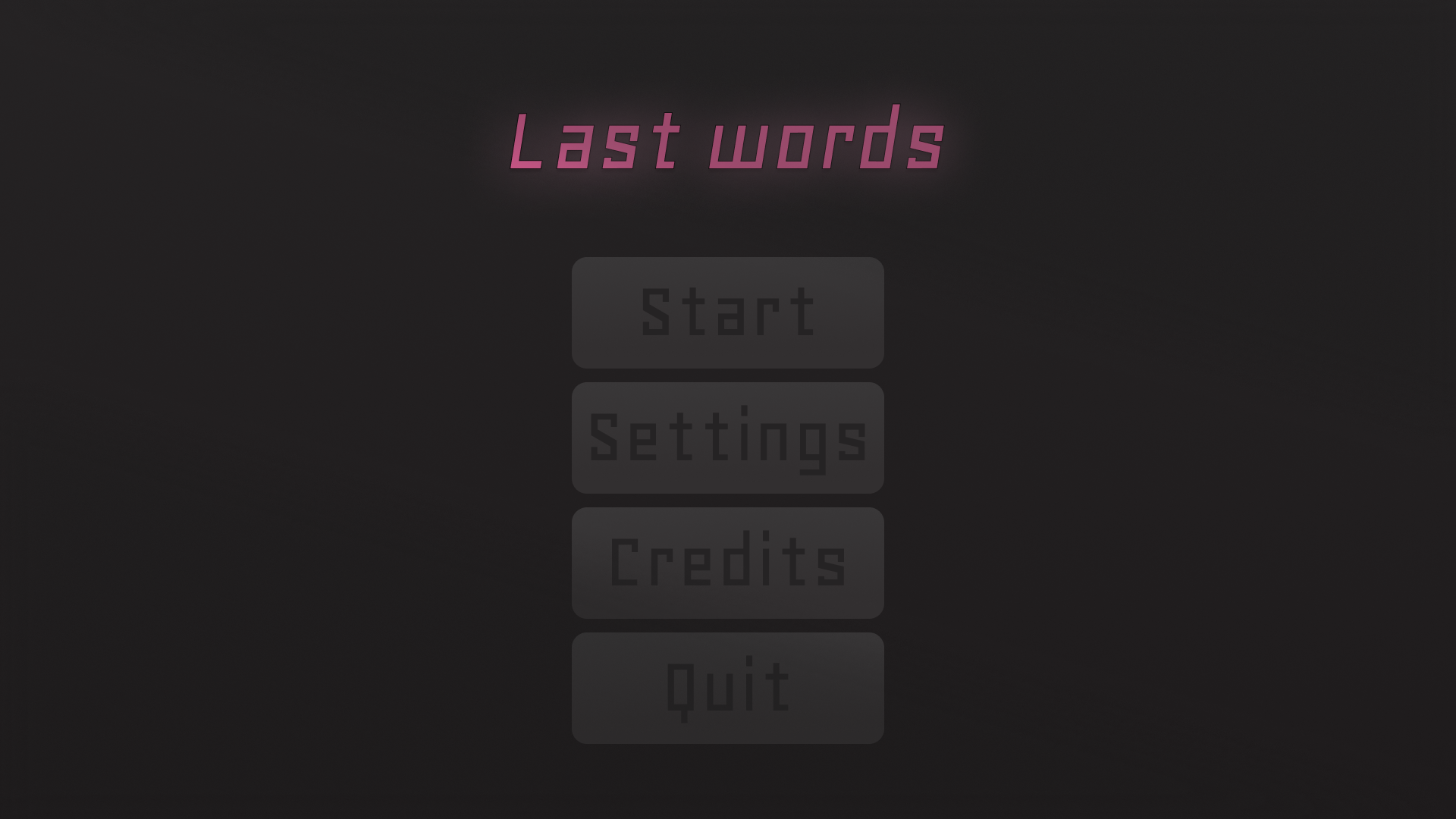
As for the main menu:
I had 2 problems, firstly, the image buttons were too complicated for my beginner brain.
So it went from this idea:

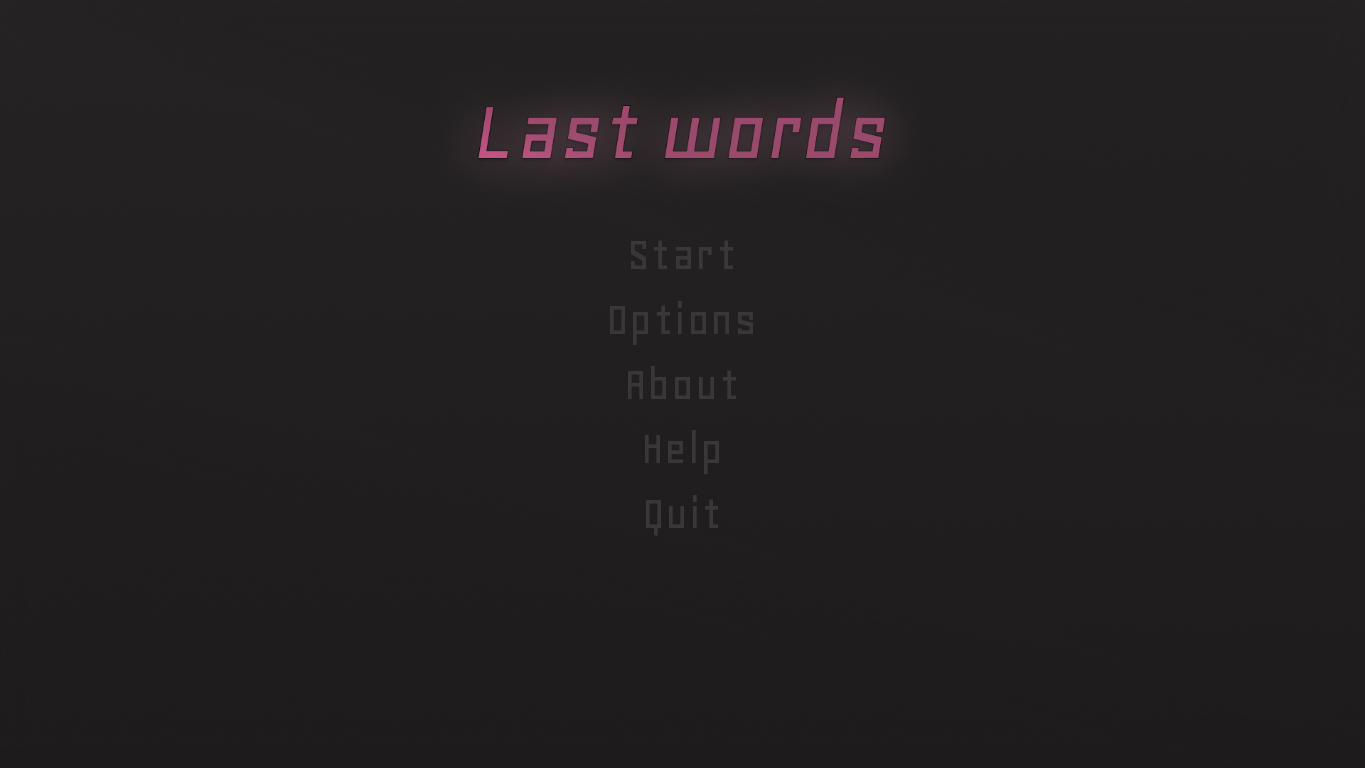
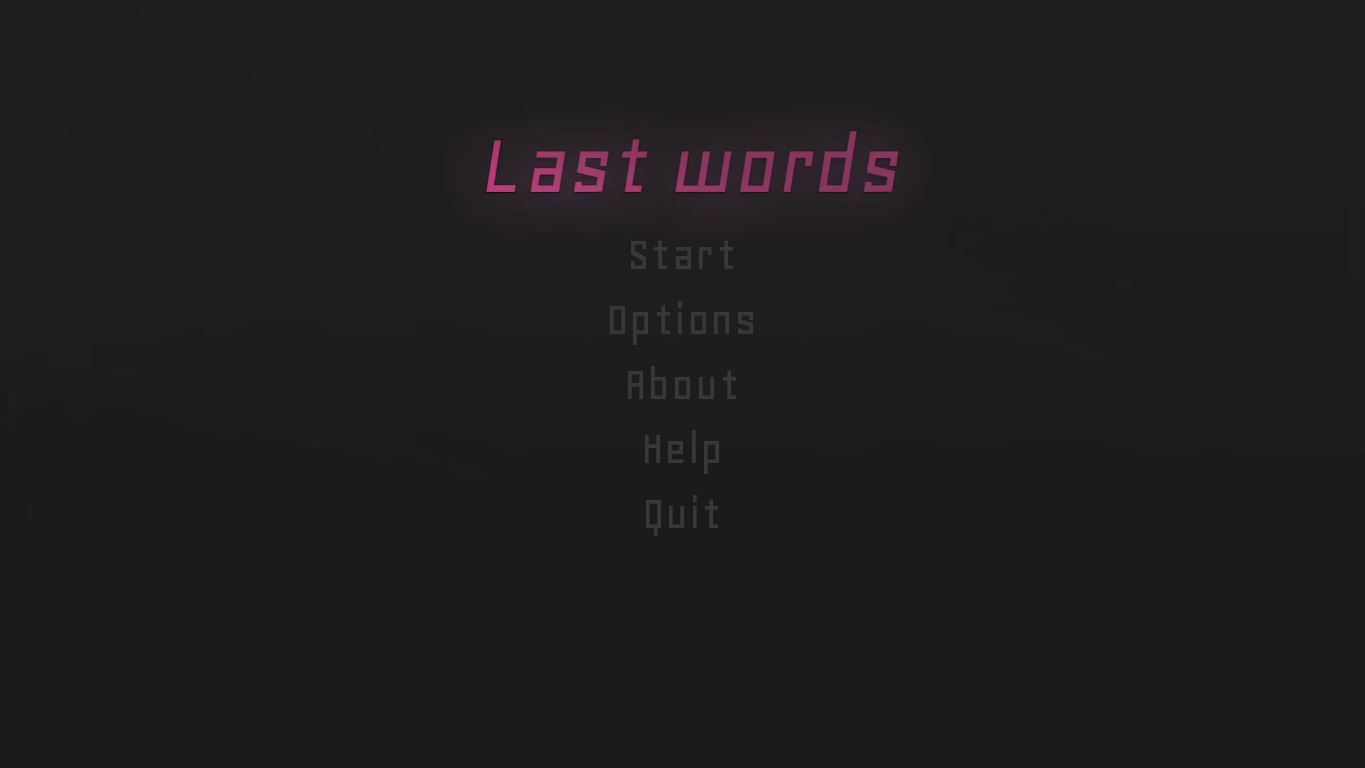
To this:

Second, I tried to make the main menu a movie to make the light evolve, and it worked, but the result was... horrible in quality.

There is this kind of gradient glitch.
Get Last Words - Single Choice Game Jam
Last Words - Single Choice Game Jam
Say goodbye to your dearest ⍑⚍ᒲᔑリ.
| Status | Released |
| Author | Acute_Sonder |
| Genre | Interactive Fiction |
| Tags | Ren'Py, Short, Singleplayer |
More posts
- DialoguesJul 20, 2024
- CreditsJul 17, 2024
- RulesJul 17, 2024
- The ideaJul 17, 2024
- Picking a design.Jul 17, 2024

Leave a comment
Log in with itch.io to leave a comment.